한 걸음 두 걸음
Android 안드로이드 ] 홈 화면에 이미지 뷰 위젯 만들기 본문
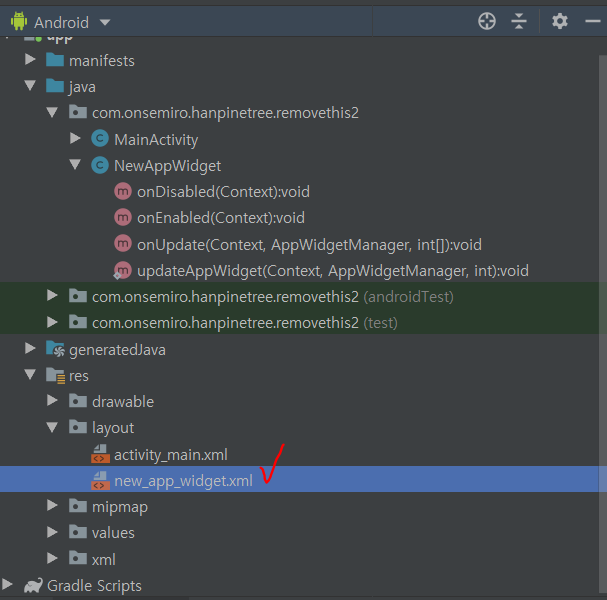
안드로이드 스튜디오에서

위젯으로 만들어주면 바로 만들어줌.
이제 핸드폰에 RUN 설치 후, 홈화면 꾹 눌러서 위젯 추가해주면 됨.

여기서 위젯 이미지를 설정하는데 imageView를 넣으려면
app:srcCompat이 아니라, android:src 로 해주어야 표시됨!! 중요
버튼의 경우, 위젯에서 클릭을 인식하게 하려면 menifest파일을 수정해주어야한다.

자신의 폴더 이름과 버튼 이름으로 구성된 ACTION이다.
클릭이벤트에 대한 것은 다음에 할꼐.. https://m.blog.naver.com/cosmosjs/221299199145
필요하면 여기 보고 해봐 잘 나와있어 ㅎㅎ
소스로 이미지 변경(외부저장소에 있는 이미지 가져와서 이미지뷰에 등록하기)
views.setImageViewBitmap(R.id.widget_imageview,BitmapFactory.decodeFile( Environment.getExternalStorageDirectory().toString() + "/test.png"));
이미지 대체는
// views.setImageViewResource(R.id.widget_imageview, R.drawable.testimage);
업데이트 주기 설정

updatePeriodMillis는 ms단위로 기본 86400000ms 즉 24시간이 설정되어있다.
최소 설정시간은 30분이다. 즉 1800000ms(30분)
0으로 설정하면 갱신 안함-_-
30분 이내로 설정하고싶다면 http://theeye.pe.kr/archives/1324 참고
참고 : 공식문서 https://developer.android.com/guide/topics/appwidgets#Basics
불러오는 중입니다...
소스코드
package com.androidtutorialshub;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Environment;
import android.view.Display;
import android.view.WindowManager;
import android.widget.RemoteViews;
import com.androidtutorialshub.helper.FileUtil;
import com.androidtutorialshub.screenshot.R;
import java.io.FileNotFoundException;
import java.io.IOException;
/**
* Implementation of App Widget functionality.
*/
public class NewAppWidget extends AppWidgetProvider {
static void updateAppWidget(Context context, AppWidgetManager appWidgetManager,
int appWidgetId) {
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.new_app_widget);
// views.setImageViewResource(R.id.widget_imageview, R.drawable.testimage);
views.setImageViewBitmap(R.id.widget_imageview,BitmapFactory.decodeFile( Environment.getExternalStorageDirectory().toString() + "/test.png"));
// try {
// views.setImageViewBitmap(R.id.widget_imageview, loadBackgroundBitmap(context, Environment.getExternalStorageDirectory().toString() + "/test.png"));
// }catch (Exception e){
// e.printStackTrace();
// }
appWidgetManager.updateAppWidget(appWidgetId, views);
}
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
// There may be multiple widgets active, so update all of them
for (int appWidgetId : appWidgetIds) {
updateAppWidget(context, appWidgetManager, appWidgetId);
}
}
@Override
public void onEnabled(Context context) {
// Enter relevant functionality for when the first widget is created
}
@Override
public void onDisabled(Context context) {
// Enter relevant functionality for when the last widget is disabled
}
/**
* 지정한 패스의 파일을 읽어서 Bitmap을 리턴 (화면사이즈에 최다한 맞춰서 리스케일한다.)
*
* @param context
* application context
* @param imgFilePath
* bitmap file path
* @return Bitmap
* @throws IOException
*/
public static Bitmap loadBackgroundBitmap(Context context,
String imgFilePath) throws Exception, OutOfMemoryError, IOException {
// if (!FileUtil.exists(imgFilePath)) {
// throw new FileNotFoundException("background-image file not found : " + imgFilePath);
// }
// 폰의 화면 사이즈를 구한다.
Display display = ((WindowManager) context
.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay();
int displayWidth = display.getWidth();
int displayHeight = display.getHeight();
// 읽어들일 이미지의 사이즈를 구한다.
BitmapFactory.Options options = new BitmapFactory.Options();
options.inPreferredConfig = Bitmap.Config.RGB_565;
options.inJustDecodeBounds = true;
BitmapFactory.decodeFile(imgFilePath, options);
// 화면 사이즈에 가장 근접하는 이미지의 리스케일 사이즈를 구한다.
// 리스케일의 사이즈는 짝수로 지정한다. (이미지 손실을 최소화하기 위함.)
float widthScale = options.outWidth / displayWidth;
float heightScale = options.outHeight / displayHeight;
float scale = widthScale > heightScale ? widthScale : heightScale;
if(scale >= 8) {
options.inSampleSize = 8;
} else if(scale >= 6) {
options.inSampleSize = 6;
} else if(scale >= 4) {
options.inSampleSize = 4;
} else if(scale >= 2) {
options.inSampleSize = 2;
} else {
options.inSampleSize = 1;
}
options.inJustDecodeBounds = false;
return BitmapFactory.decodeFile(imgFilePath, options);
}
}
'FrontEnd > Android' 카테고리의 다른 글
| Android / 안드로이드 ] ConstraintLayout가 안써질 때 / 안나올 때 해결방법 (0) | 2019.07.29 |
|---|---|
| Android 갤럭시S10e ExternalStorageDirectory 확인하기 파일보기 (0) | 2019.07.25 |
| android apk파일 핸드폰에 설치하기 (0) | 2019.07.24 |
| 안드로이드 스튜디오 / Android ] Build Variant 수정하여 build하기 (2) | 2019.07.23 |
| 액티비티 실행 인텐트에 필요한 Flag 3가지 정리 ] FLAG_ACTIVITY_NEW_TASK | FLAG_ACTIVITY_CLEAR_TOP | FLAG_ACTIVITY_SINGLE_TOP (0) | 2019.07.14 |




